Edge 浏览器 bug 定位——使我的 GitHub 界面被压扁
132.0.2957.55 版本中确认已修复。
测试环境:Microsoft Edge 132.0.2957.26 (Beta Channel)
测试时间:2024/12/6 18:00
复现难度:极低
1 发现问题
大概是半个月之前的某天,我像往常一样打算打开 GitHub 看一眼项目的分支列表。
然后就被开幕雷击了。

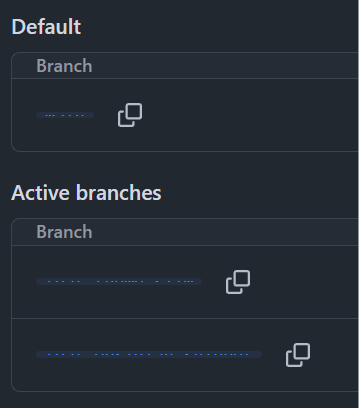
是的,分支的名字都被压扁了,而且表头看起来也不太正常的样子。
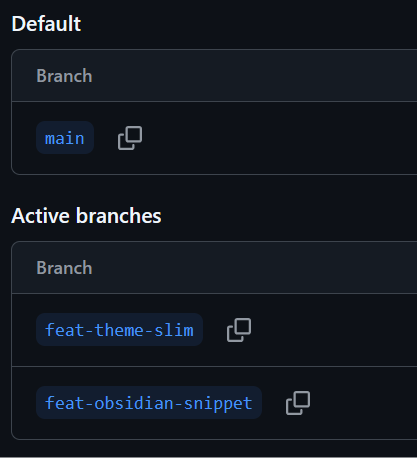
作为对比,正常的页面是这样的:

尝试 Chrome 和 Firefox(一个前端人怎么可能只装了一个浏览器!),发现根本没有问题。
果然还是 Edge 全责,打开 DevTools,找到文字所在的 div 元素,进入 Computed 选项卡,瞬间就发现了几个不太对劲的属性。
height: 0.604167px
line-height: 0.6px
很明显,问题出在 line-height 属性。此时,它的值为 calc(20 / var(--table-font-size)) 。
鉴于 --table-font-size 的值为 0.75rem,而此时的 font-size 为 16px,line-height 的值大概就是 calc(20 / 12px) 了。
根据 CSS 规范(calc() - CSS:层叠样式表 | MDN),
除法,除数(
/右面的数)必须是<number>。
理论上这是个无效的属性值,但是实际上它却被 Edge 计算成了 0.6px 这个抽象数字。
试图用各种算法计算这个值无果后,遗憾的放弃了问题定位。
2 问题定位
在被折磨了半个月之后,我终于忍不了了。
在一个很闲的下午,我打开网上随便找的一个 CSS Playground,怀着沉重的心情输入了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="src/style.css">
</head>
<body>
<p>F**k Microsoft Edge</p>
</body>
</html>body {
background: #ffffff;
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
}
p {
font-size: 0.75rem;
line-height: calc(20 / 0.75rem);
overflow: hidden;
}果然复现出来了。line-height: 0.6px 也是完全一致。

↑希望你能看见这一行抽象的点↑
然后脑抽了在 calc 后面的被除数后面加了个 0。
line-height: calc(200 / 0.75rem);
显示效果完全没有变化。对于一个无效的属性值,这是完全合理的。
但是 Computed 选项卡中的 line-height 值却变成了 0.06px 。
被除数 x10,值反而小了 10 倍?怎会如此呢?
这时,我们就能大概猜到原因了。
在多次改变被除数与除数后,不难发现,在:
被除数为 number
除数为 length
时,巨硬 的阴间优化会认为你不慎把被除数和除数写反了,于是贴心的帮你换回来。
这就是为什么 line-length 是 0.6px,因为 12px / 20 == 0.6px。
3 结语
所以,真的不要进行 CSS 规范外的操作。
鉴于你跟着规范走都会有 巨量 的浏览器兼容性问题,不跟着规范走绝对会让你爽到姥姥家。
4 课后作业
:root { font-size: 32px; }p { line-height: calc(20 / 12rem); }
计算后的line-height是多少?
好吧我已经编不下去了。希望永远不会有人再碰到这个抽象问题了。
5 为什么还有?
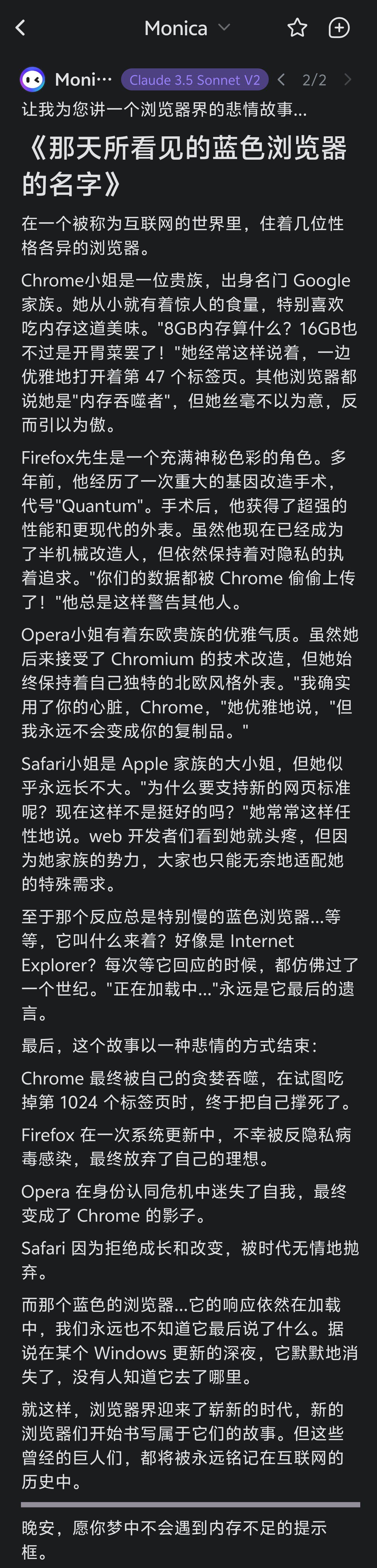
附上美丽的故事一则。
勿问为什么没有 Edge,Edge 已经被 巨硬 压扁了。